マック用の画像イメージのサイズダウンを行うソフト
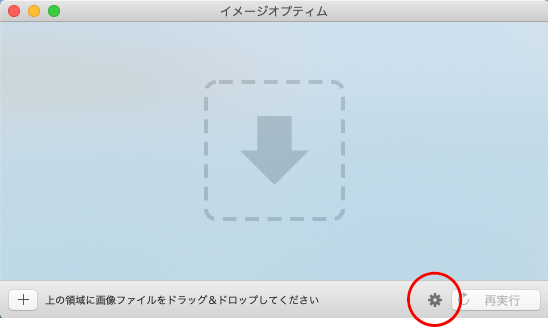
ImageOptim(イメージオプティム)
圧縮設定は最初の画面下のアイコンで

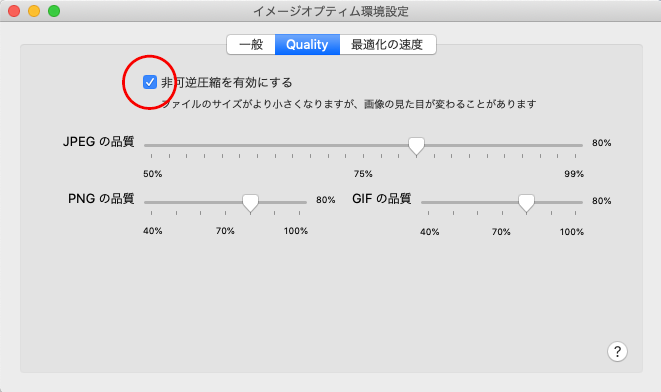
非可逆圧縮を有効にするにチェック。
圧縮率を設定する(初期状態は80%)

サンプル jpeg 画像
人とバスを注意して見て
943KB 元

177KB 80%品質(問題なく使用可能)

93KB 40%品質(荒さが判断でき全体的に暗くなる)
実際の容量より1/10になったことを考えると素晴らしい。

サンプル png 画像
右の白いっぽい葉を注意して見て
1500KB 元

266KB 80%品質(問題なく使用可能)

180KB 40%(荒さが判断できる)
同じ系統の色なので比較的使える

マックバージョン:MacOS10.14.3