jQueryは便利だけどMooToolsも動きがキレイなので、一緒に使いたいんですが…
単にそれぞれを記述するだけでは動きません。
でも、とっても簡単に直せたので、忘れぬうちにメモしときます。
Facebookの埋め込み機能を使ってみたくて
緯度経度を調べる
Google Mapでマーカーなどいろいろな機能を使いたい場合に場所の緯度経度を簡単に調べる方法
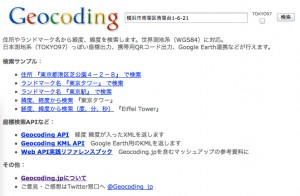
1、住所が分かれば「Geocoding」が便利

例えば「横浜市青葉区青葉台1-6-21」と入れると

簡単に緯度経度を表示
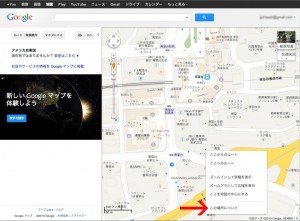
2、実際のGoogle Mapで緯度経度を調べたい場合はGoogleでログインした状態で、その場所をなるべく大きめに表示する。

知りたい場所にWinなら「マウス右クリック」、Macなら「コントロール+クリック」するとポップアップ案内がでます。その一番下の「この場所について」を選択。

上のGoogleマーク横のボックスに緯度経度が表示されます。

※便利なのが緯度経度が分かるとGoogle Mapの中心を決める時にとっても役立ちます。
おしゃれなサウンドを付けたいなら
クリック音や波の音、アップルのコマーシャルやバットマンの映画に流れてくるようなサウンドを追加したいならこのサイトで解決。
クリック音などは1ドルからあるし、アップルのコマーシャルのような曲は25〜30ドルで手に入ります。もちろんロイヤルティフリーです。
ブラウザで使えるFTPソフト
通常FTPソフトは自分のPCにインストールして使用するタイプのものですが、今回紹介するのはいつも作っているブラウザで使用できる。
何が便利かというと、自分のPCでなくてもOKなので外出先からもできるし、数名のスタッフとファイルサーバとしても使えそう。
クラウド型FTPソフト
Monsta FTP
http://www.monstaftp.com/

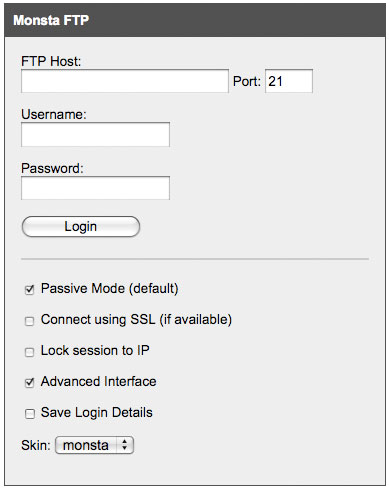
サイトからダウンロードして上記のファイルをアップロードし、ブラウザでアドレスを入れれば下記のようなログイン画面が出る。

ブラウザチェック用 App
HP制作では、色々な環境で動作チェックをする必要があります。
PC以外(スマホ、タブレット等)の画面サイズチェックは、以前 miyakawa が紹介していましたが、今回はOS毎の各ブラウザチェックに便利なアプリをご紹介します。
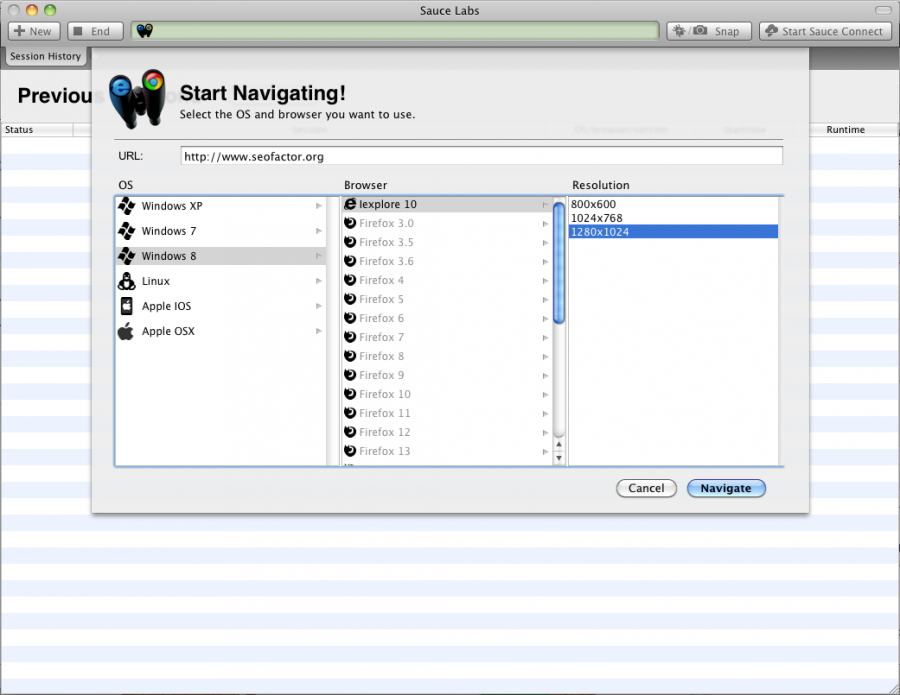
Sauce
Mac App Store で紹介されている無料アプリです。(全機能を使う場合は有料)
https://itunes.apple.com/jp/app/sauce/id564308477?mt=12

閲覧したいURL、OS、ブラウザ、画面サイズを選択してNavigateをクリック!(画面はお試し使用時)
使い心地は…というと、上記URLのレビューにもある通り「重い」。
でも、画面チェックとしてはかなり使えると思います。
ちなみに、全機能を使うならユーザー登録(無料 or 有料)が必要みたいですが、IE6〜10なら登録をしない「お試し」でもチェック出来ました。
ちなみにNavigateボタンをクリックした後、「Connecting…」画面の画像が動かないため、一瞬「フリーズか!?」と焦りました(笑)
販売元: SAUCE LABS INC
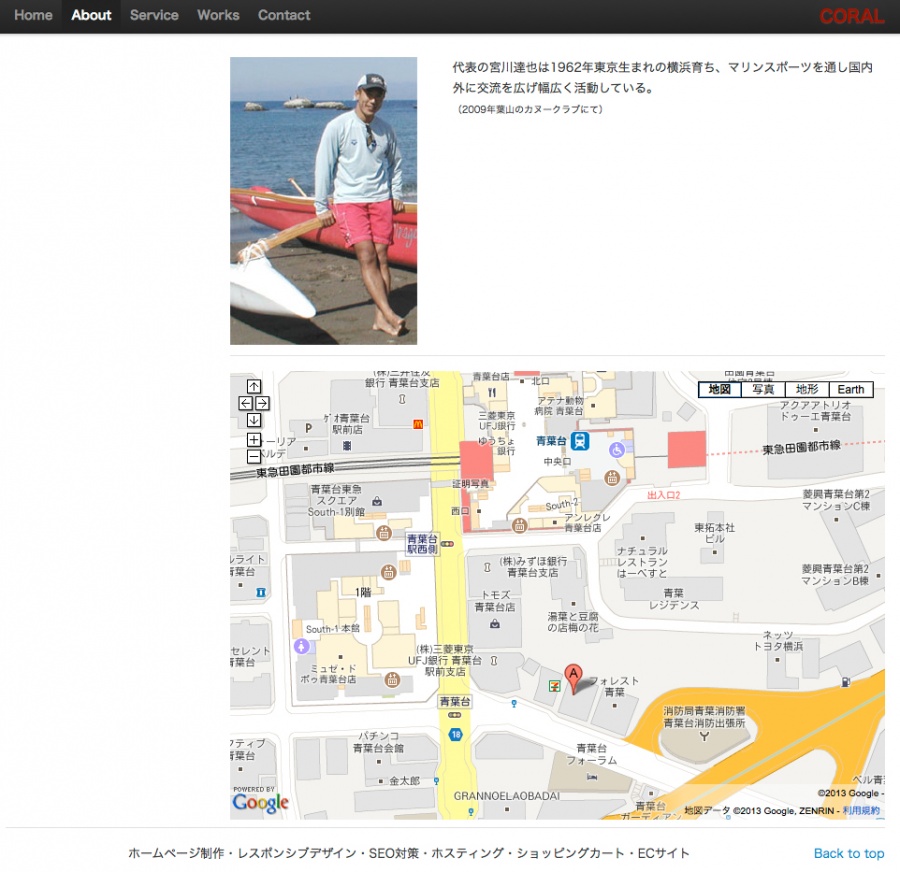
Google Map 設置、吹き出し削除、レスポンシブ
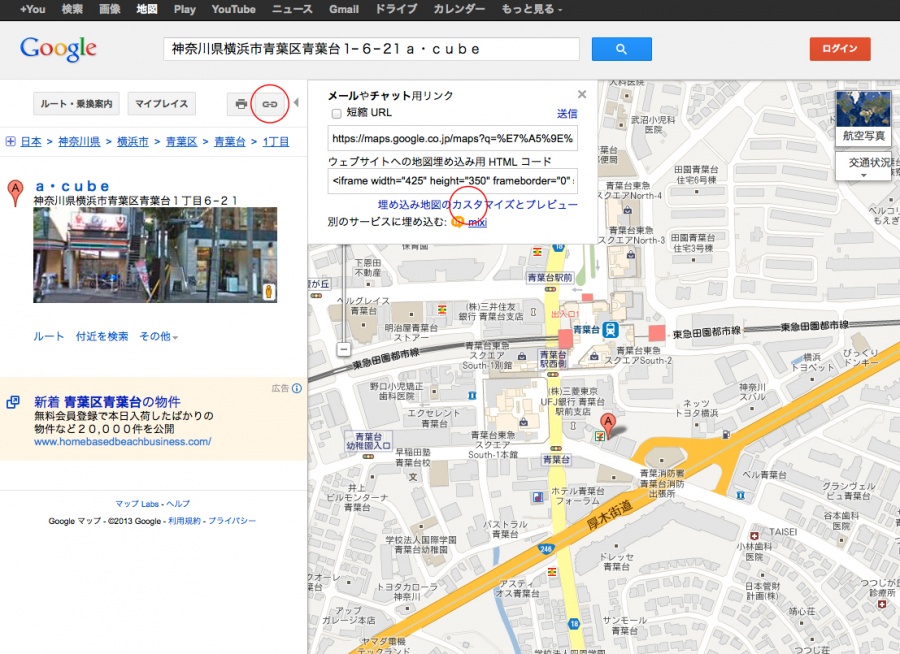
Googleの地図をホームページに入れる方法。
Googleサイト地図より住所を入れて検索
「神奈川県横浜市青葉区青葉台1-6-21 a・cube」

「リンク」アイコンをクリックするとウェブサイトへの地図埋め込み用 HTML コードがでるのでその中の「埋め込み地図のカスタマイズとプレビュー」をクリック。

地図の大きさを「大」にしてズームを調整し埋め込むHTMLをコピーして、自分のサイトへHTMLをペーストする。
実際に見ると吹き出しが表示されるので、吹き出しを非表示にする
HTML内の/iframeの最後の前部分に「&iwloc=B」を追加
<iframe width=”640″ height=”480″—————–
————————–;output=embed&iwloc=B“></iframe>
サイトがレスポンシブデザインなら「width」設定を「100%」にする。
<iframe width=”640″ height=”480″—————–
を
<iframe width=”100%” height=”480″—————–
Twitter 埋め込みタイムライン
6月11日、今までの埋め込みタイムラインの提供が終了し新しくなりました。
新しいタイムラインはTwitterの管理画面内、「設定」>「ウィジェット」>「新規作成」から埋め込み用コードを作ります。
細かい設定方法はTwitterで公式ガイドを出しています。
https://dev.twitter.com/ja/docs/embedded-timelines