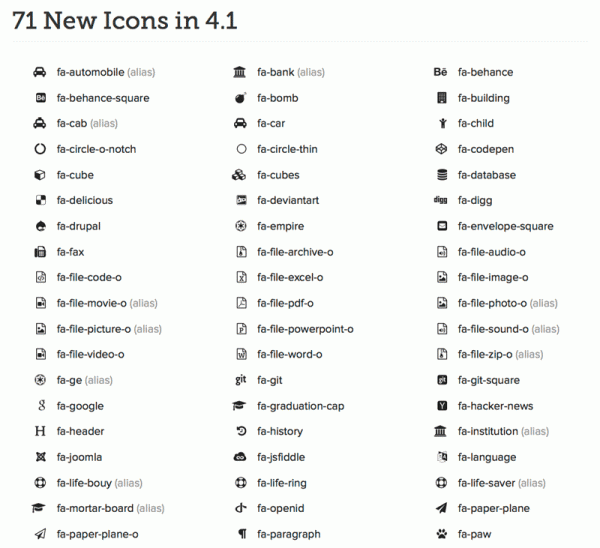
Version4.1になり新たに71アイコンが追加し合計439になりました。
HTMLの設定で簡単に設置できインターフェースユーザビリティにも、デザイン的にも最適です。
1番のメリットはレスポンシブwebデザインの制作方法になりサイズのことなるアイコン画像が必要ないということです。1つの設定でサイズ、色をCSSで調整可能です。
IEでリンク場所がはみ出している時の対処
CSS記述で悩まないbox-shadowジェネレーター

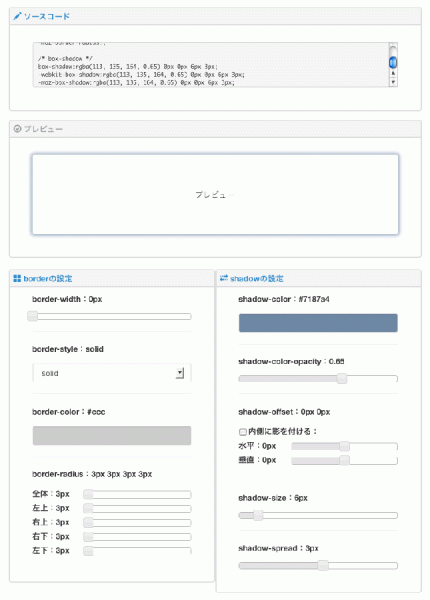
CSS3でbox-shadowを使いたいとき、とっても便利なジェネレーターを発見しました。
http://www.bad-company.jp/demos/box-shadow/
プレビューを見ながら設定を決め、ソースコードをコピーするだけ!
見たままがコードになるので、数値の調整に悩まなくて済みます。
助かる〜!!
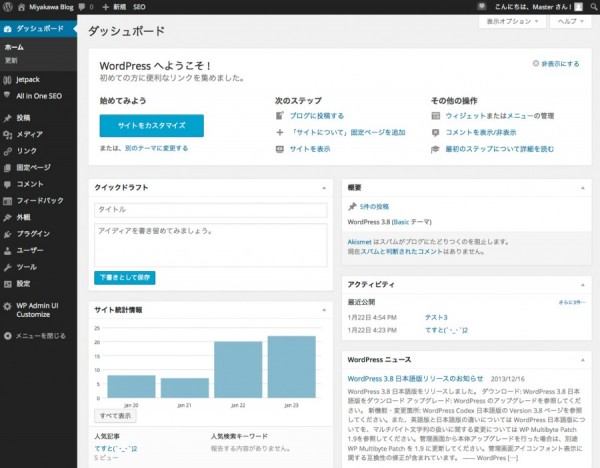
WordPress 投稿者の管理画面項目を制御するプラグイン
WordPressの管理運営(バージョンアップ、セキュリティ、プラグイン、バックアップ….)を最近よく委託されます。
投稿はクライアントの店舗ごととか担当者ごとでします。その際に細かいメニューがありすぎると分かりにくということがあるので、本当に必要な「投稿」や「メディア(画像管理)」部分などを除き最低限にして見せる方法です。
プラグイン「WP Admin UI Customize」を使っています。
「ダッシュボード」「オプションタブ」「サイトのメタタグ管理」「管理バー」「管理メニュー」「メタボックス」「ログイン画面」などをそれぞれ制御できます。
あと、ログイン画面のWordPressロゴや文字もオリジナルに変更できるのも便利です。
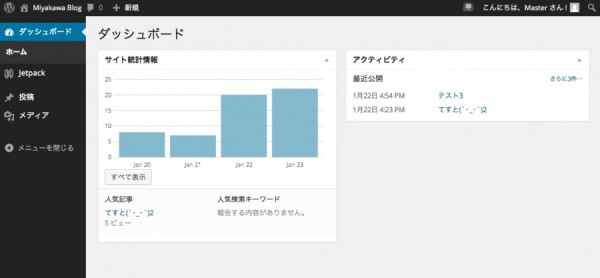
投稿者用の管理画面 WP Admin UI Customazeで制御

注意点はダッシュボードのメイン部分の「アクティビティ」「WordPressニュース」などは最初に右上の「表示オプション」でそれぞれ非表示にしてから、WP Admin UI Customizeで「表示オプション」メニューを非表示にします。
バージョン3.8
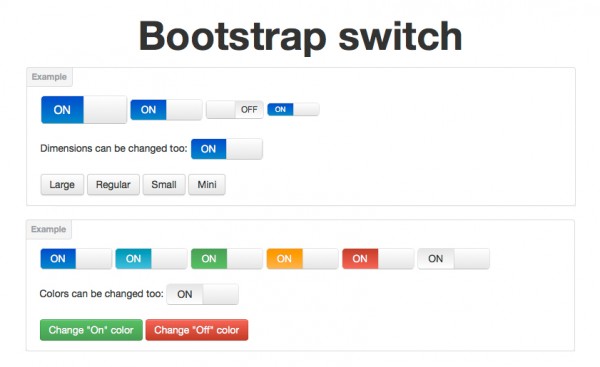
Bootstrapでスライドボタン
見た目も使い勝手もよいBootstrap対応のスライドボタン。
クリックするとオンオフが簡単にできます。
提供しているのは「Bootstrap switch」
http://www.bootstrap-switch.org/
ダウンロード先
https://github.com/nostalgiaz/bootstrap-switch
WordPress スマートフォンから投稿する方法
iPhoneやAndroidのスマートフォンからWordPressを更新したいというリクエストが増えてきました。
以前はプラグンインとして管理画面をスマトーフォン対応にしていましたが、iPhoneやAndroid専用のアプリを利用する方法が使いやすいのでいいと思います。
特にアプリがいいのは文字の入力をスマートフォン自体の入力ボタン(キーボード)が使用できること、そして画像も入れやすいことです。
iPhoneならApp Storeから「WordPress」で検索
https://itunes.apple.com/jp/app/wordpress/id335703880?mt=8
AndroidならGoogle Playから「WordPress」で検索
https://play.google.com/store/apps/details?id=org.wordpress.android&hl=ja
どちらも無料です。
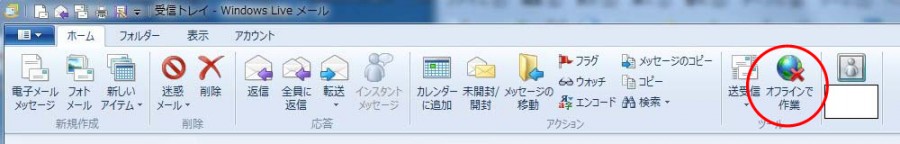
Windows Live Mailで毎回出る「オンライン表示にする」を消す
Windows7の標準メールソフト「Windows Live Mail2011」で立ち上げるたびに「オフラインで作業しています。オンラインに切り替えますか?」が数回表示されます。
ツールバーの「オンラインで作業」にしていても毎回でます。
これは「Internet Explorer」の設定で「オフライン作業」にチャックが入っている可能性があります。
1、「Windows Live Mail2011」の「ホーム」のツール部分を「オンラインで作業」にして終了する
2、「Internet Explorer」を立ち上げキーボードの「Alt」を押してタブメニューを出し、その中なのファイル「オフライン作業」のチェックを外す。
3、「Windows Live Mail2011」を立ち上げる
以上で直る場合があります。
Google翻訳(無料)を設置
Googleから無料で提供されている翻訳機能をホームページに追加する。
Googleへアクセス
http://translate.google.com/manager/website/
右の青いボタン「今すぐウェブサイトに追加」を選択。
ログイン画面に移動するので、Googleアカウントでログインする。
アナリティクスを使用している人はそのIDでログイン、ない人は新規でアカウントを作成。
ログインしたら早速設定開始
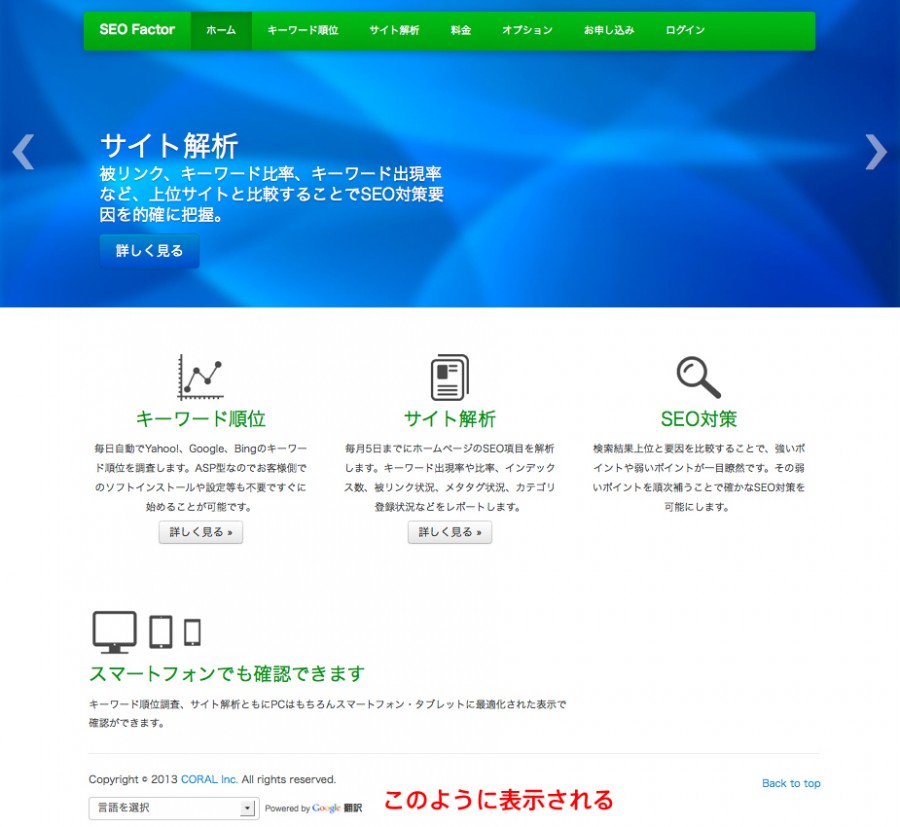
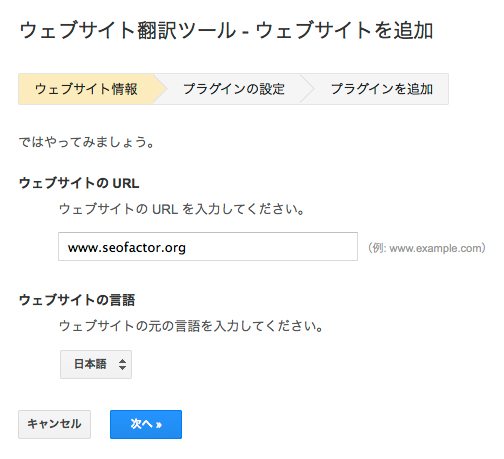
今回は当社運営のSEOファクターに設置する「www.seofactor.org」
ウェブサイトの言語は「日本語」を設定(セレクトの一番下にありました)したら「次へ」。

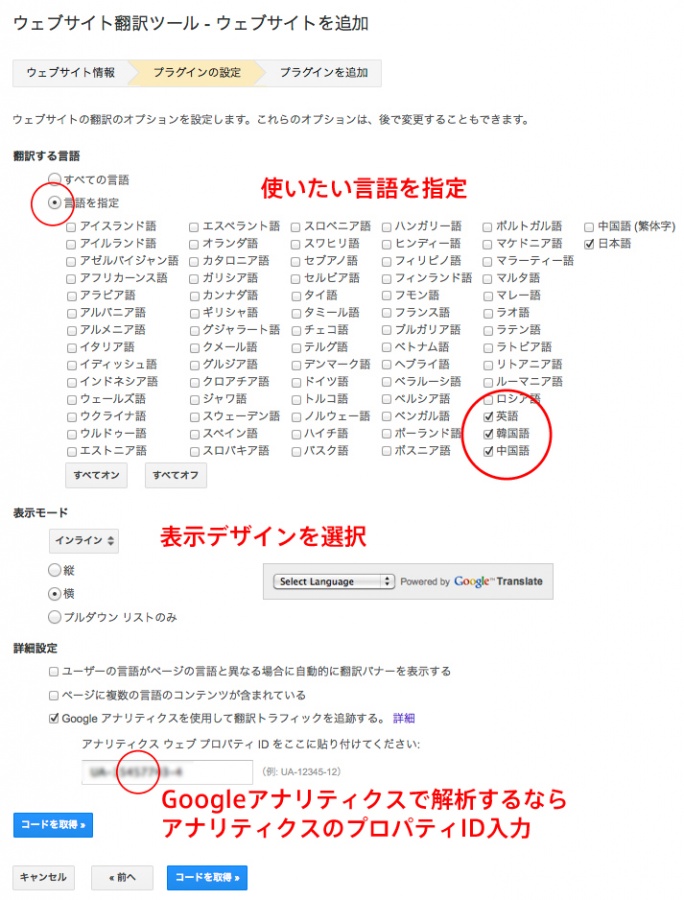
今回は「英語」「韓国語」「中国語」そして「日本語」を選択。
「日本語」はなくてもいいのですが、最終使用画面で上にGoogle翻訳バーが表示されますが、もしそれを見れないようにバー右の「×」をしても「日本語」に戻れるようにしたかったので今回は選択。
アナリティクスを使用している人はアナリティクスのプロパティIDを入れる。
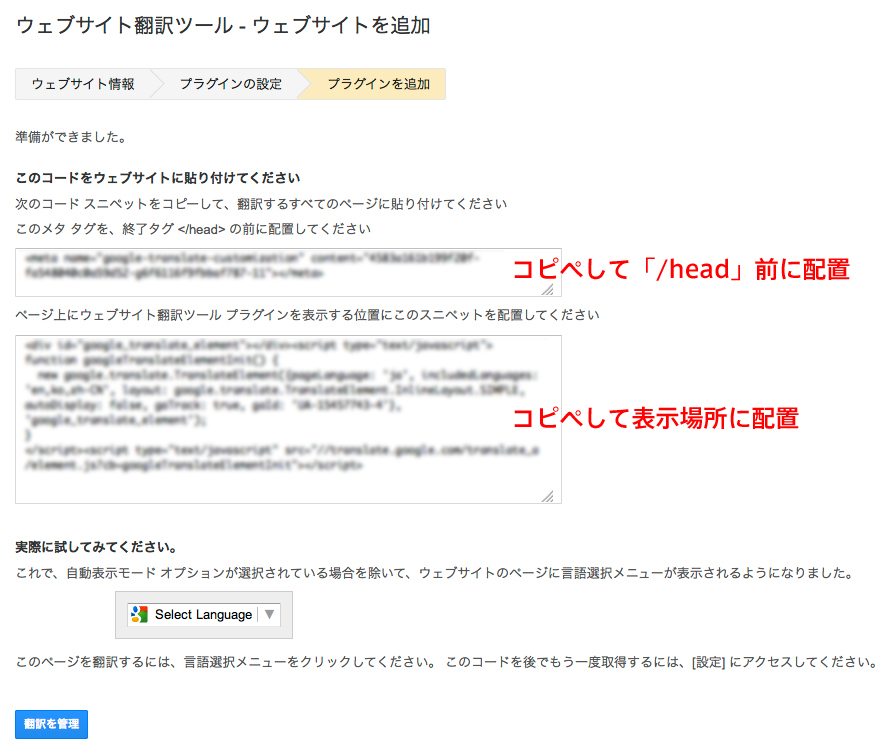
最後に2つのコードが出来上がりので、1つは「/head」の前と、1つは表示させたい場所のHTML内にコピーペーストする。
以上が終了。
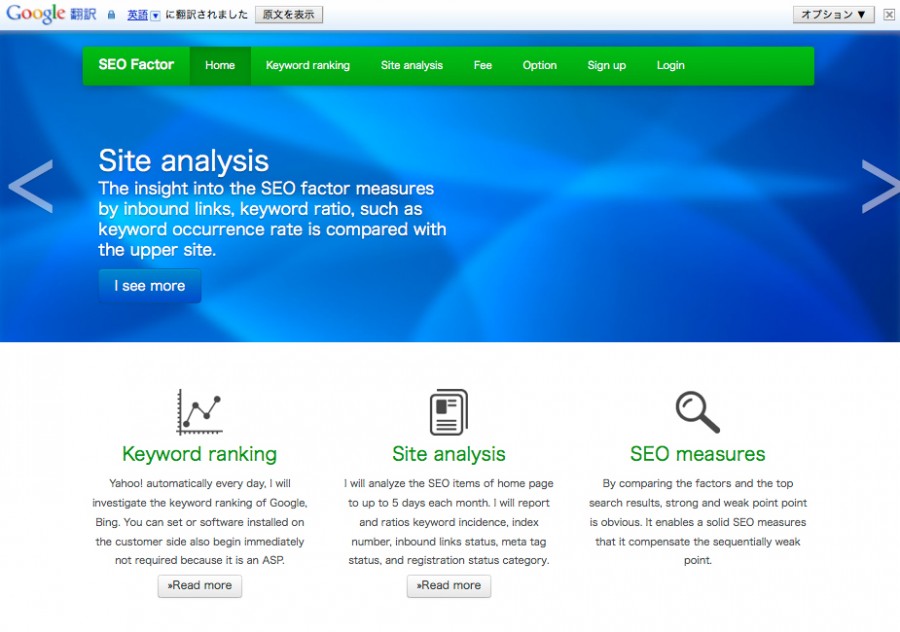
実際には
翻訳されるとGoogle翻訳のバーが上部に表示される。