テキストにリンク指定をしてマウスオーバーさせた時に、Internet Explorerだけが違った場所(要素がはみ出している)に反応してしまう解決方法。
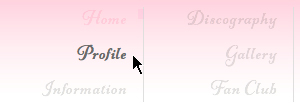
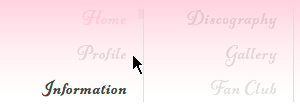
例えばメニュー部分で「Profile」にマウスを持っていった場合。

Safari、Firefox、Chromeではきちんとマウスオーバーができる。

Internet Explorerでは下のInformationがマウスオーバーさせる。

特にセリフのある書体などでおこりやすい現象。
cssの指定で「overflow」を追加
overflow:hidden;
はみ出した部分を表示させない指示。