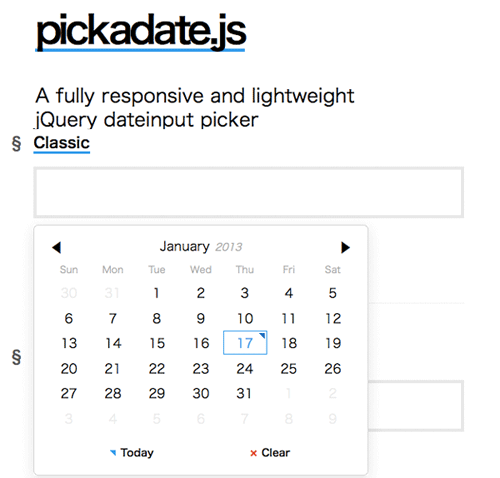
レスポンシブ対応のシンプルだけどクールなカレンダータイプの日付入力JQuery
pickadate.js
カテゴリー別アーカイブ: Smartphone
スマートフォンのズーム機能 viewport設定
iPhoneやAndroidのズーム機能を使えるようにする場合のviewportの設定のHTML記述。
<head>にviewport設定を記述します。
<!– 画面をズームできるように設定 –>
<meta name=”viewport” content=”width=device-width, initial-scale=1, user-scalable=yes”>
<!– 画面をズームできないように設定 –>
<meta name=”viewport” content=”width=device-width; initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no” />
Concrete5 C5R
ズームできない
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
ズームできる
<meta name=”viewport” content=”width=device-width, initial-scale=1″>