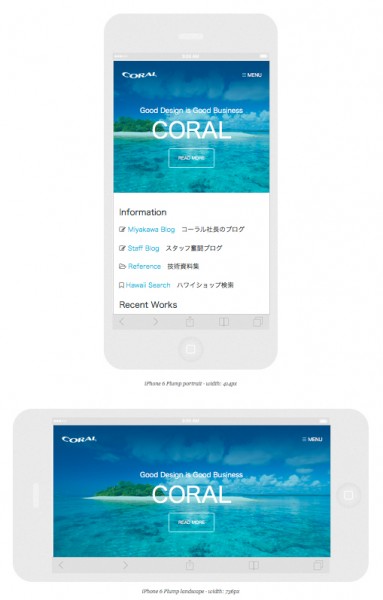
1つの画像に複数のリンクを設置したいときに便利なイメージマップですが、レスポンシブサイトだと表示サイズによって1つのリンクしか反応しなくなります。
これはイメージマップの範囲がレスポンシブのように拡大縮小しないから。
レスポンシブサイトでイメージマップを利用したいときは「jQuery RWD Image Maps」というプラグインが便利です。
これでイメージマップの範囲も画像に合わせて拡大縮小します。
https://github.com/stowball/jQuery-rwdImageMaps
プラグインの読み込みとスクリプトの記述は下記。
━━━━━━━━━━━━━━━━━━━━
<script type=”text/javascript” src=”js/jquery.rwdImageMaps.min.js”></script>
<script type=”text/javascript”>$(‘img[usemap]’).rwdImageMaps();</script>
━━━━━━━━━━━━━━━━━━━━
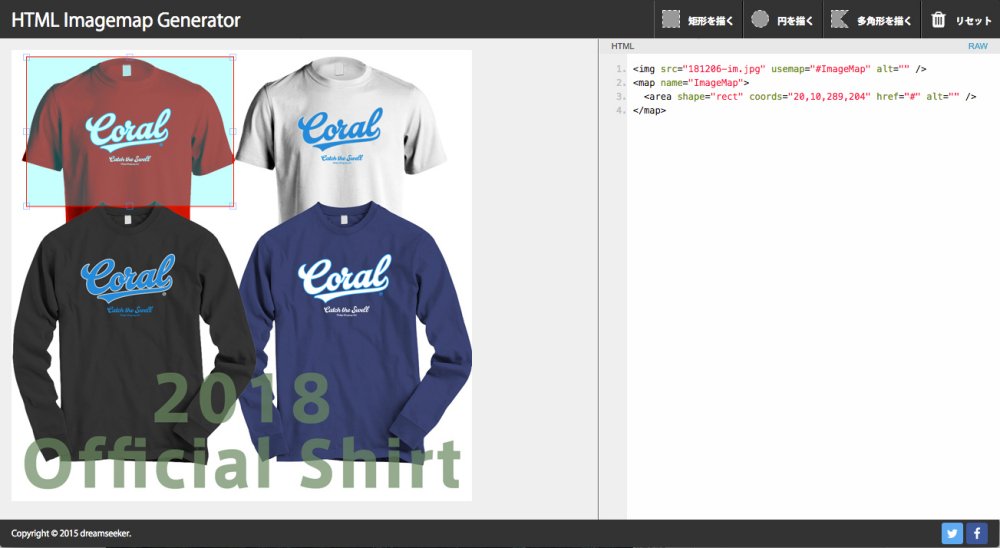
また、イメージマップのコード生成には「HTML Imagemap Generator」が便利
http://labs.d-s-b.jp/ImagemapGenerator/

まずは画像をドラッグして読み込み

四角形・円形・多角形を選択し領域を作成します
※この記事は2018年12月現在の内容です。リンク先のドメイン変更やサイト構成変更によってリンク切れになる場合もあります。ご了承ください。