背景を少しおしゃれ(今っぽく)にしたい時に便利なサイト。設定でいろいろな色やパターンを調整しSVGでダウンロードしてくれる。
SVG形式なのでイラストレータで開くことができるのでちょっとした修正も可能。
カテゴリー別アーカイブ: JavaScript / Ajax
Bootstrapでスライドボタン
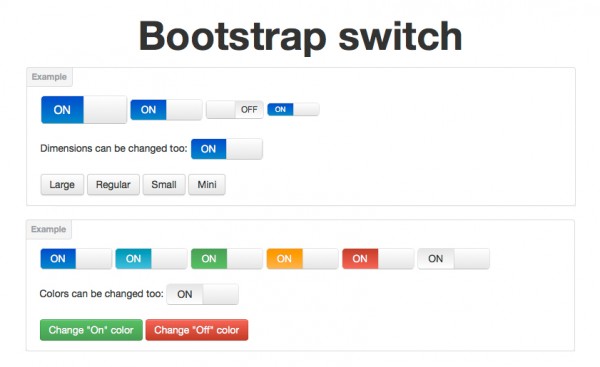
見た目も使い勝手もよいBootstrap対応のスライドボタン。
クリックするとオンオフが簡単にできます。
提供しているのは「Bootstrap switch」
http://www.bootstrap-switch.org/
ダウンロード先
https://github.com/nostalgiaz/bootstrap-switch
Google翻訳(無料)を設置
Googleから無料で提供されている翻訳機能をホームページに追加する。
Googleへアクセス
http://translate.google.com/manager/website/
右の青いボタン「今すぐウェブサイトに追加」を選択。
ログイン画面に移動するので、Googleアカウントでログインする。
アナリティクスを使用している人はそのIDでログイン、ない人は新規でアカウントを作成。
ログインしたら早速設定開始
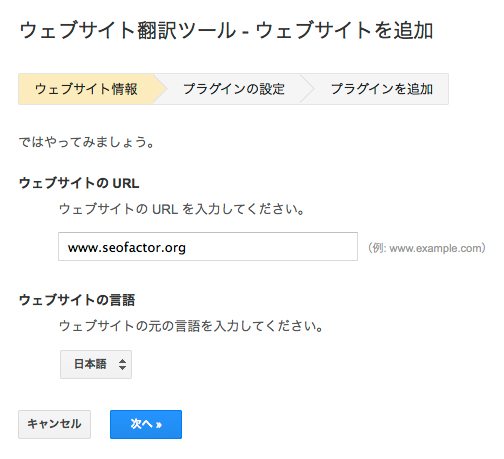
今回は当社運営のSEOファクターに設置する「www.seofactor.org」
ウェブサイトの言語は「日本語」を設定(セレクトの一番下にありました)したら「次へ」。

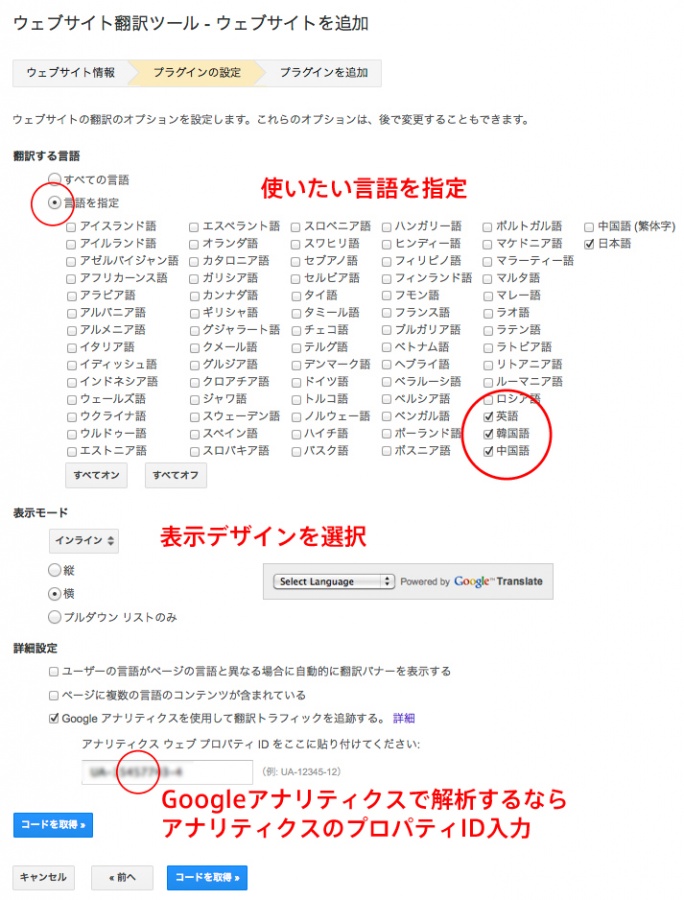
今回は「英語」「韓国語」「中国語」そして「日本語」を選択。
「日本語」はなくてもいいのですが、最終使用画面で上にGoogle翻訳バーが表示されますが、もしそれを見れないようにバー右の「×」をしても「日本語」に戻れるようにしたかったので今回は選択。
アナリティクスを使用している人はアナリティクスのプロパティIDを入れる。
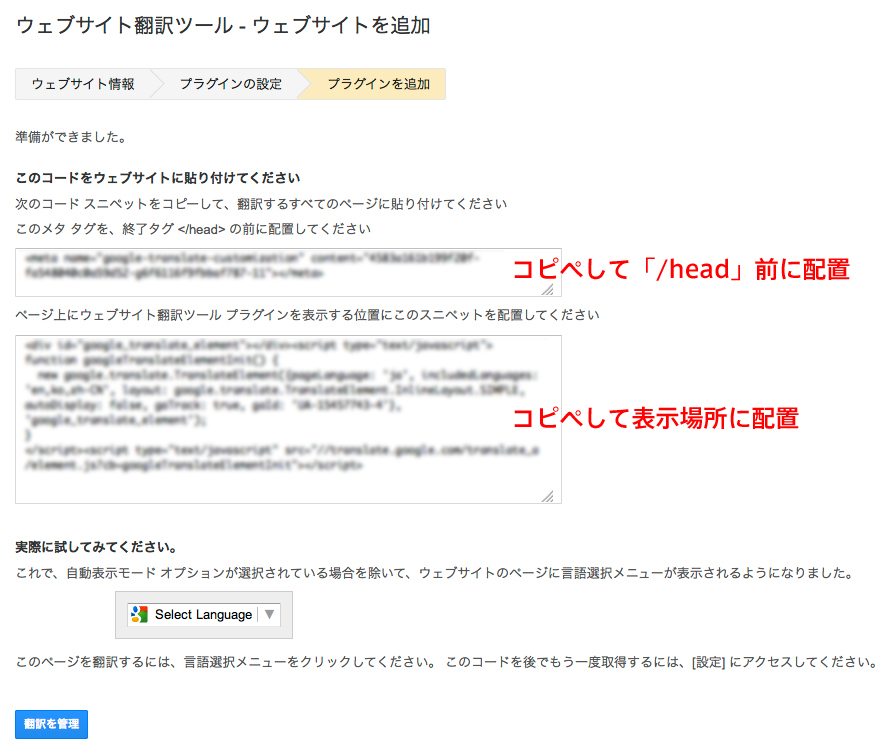
最後に2つのコードが出来上がりので、1つは「/head」の前と、1つは表示させたい場所のHTML内にコピーペーストする。
以上が終了。
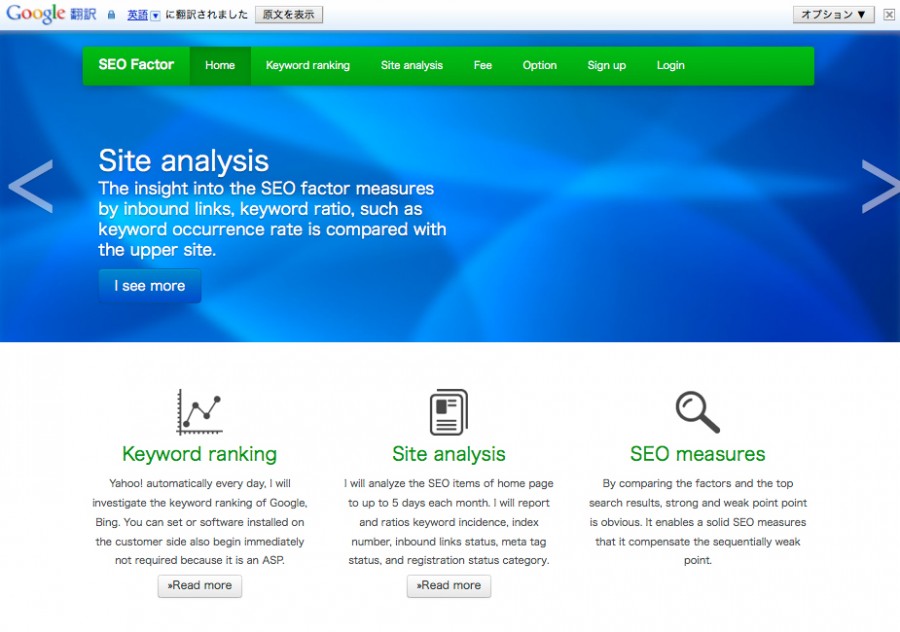
実際には
翻訳されるとGoogle翻訳のバーが上部に表示される。
jQueryとMooToolsを同時に使う
jQueryは便利だけどMooToolsも動きがキレイなので、一緒に使いたいんですが…
単にそれぞれを記述するだけでは動きません。
でも、とっても簡単に直せたので、忘れぬうちにメモしときます。
ブラウザで使えるFTPソフト
通常FTPソフトは自分のPCにインストールして使用するタイプのものですが、今回紹介するのはいつも作っているブラウザで使用できる。
何が便利かというと、自分のPCでなくてもOKなので外出先からもできるし、数名のスタッフとファイルサーバとしても使えそう。
クラウド型FTPソフト
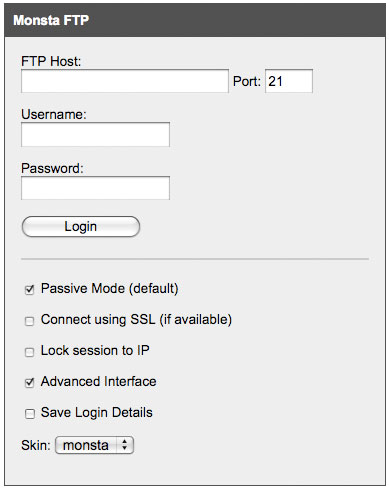
Monsta FTP
http://www.monstaftp.com/

サイトからダウンロードして上記のファイルをアップロードし、ブラウザでアドレスを入れれば下記のようなログイン画面が出る。

ブラウザチェック用 App
HP制作では、色々な環境で動作チェックをする必要があります。
PC以外(スマホ、タブレット等)の画面サイズチェックは、以前 miyakawa が紹介していましたが、今回はOS毎の各ブラウザチェックに便利なアプリをご紹介します。
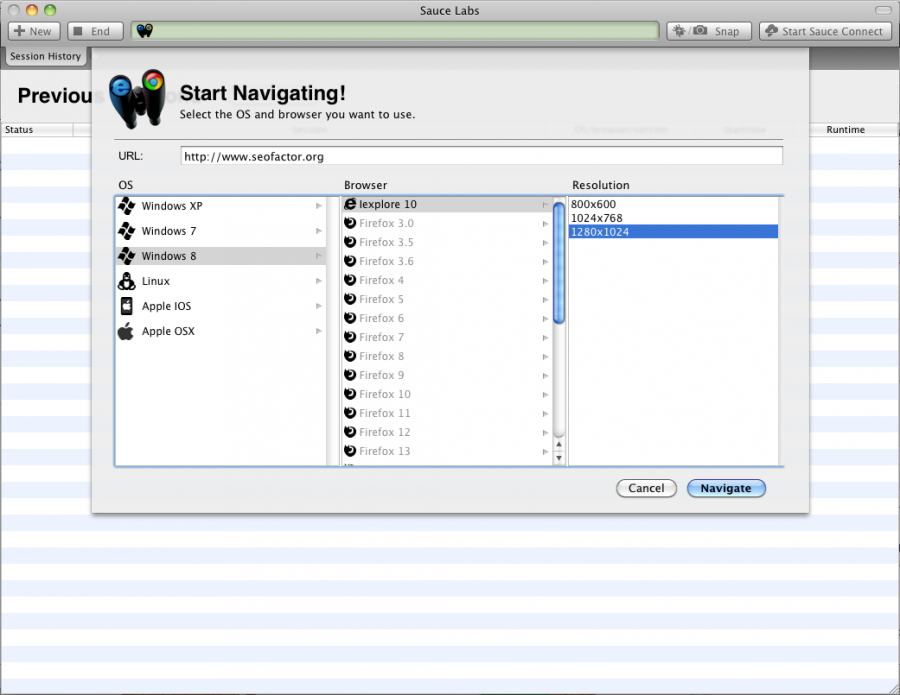
Sauce
Mac App Store で紹介されている無料アプリです。(全機能を使う場合は有料)
https://itunes.apple.com/jp/app/sauce/id564308477?mt=12

閲覧したいURL、OS、ブラウザ、画面サイズを選択してNavigateをクリック!(画面はお試し使用時)
使い心地は…というと、上記URLのレビューにもある通り「重い」。
でも、画面チェックとしてはかなり使えると思います。
ちなみに、全機能を使うならユーザー登録(無料 or 有料)が必要みたいですが、IE6〜10なら登録をしない「お試し」でもチェック出来ました。
ちなみにNavigateボタンをクリックした後、「Connecting…」画面の画像が動かないため、一瞬「フリーズか!?」と焦りました(笑)
販売元: SAUCE LABS INC
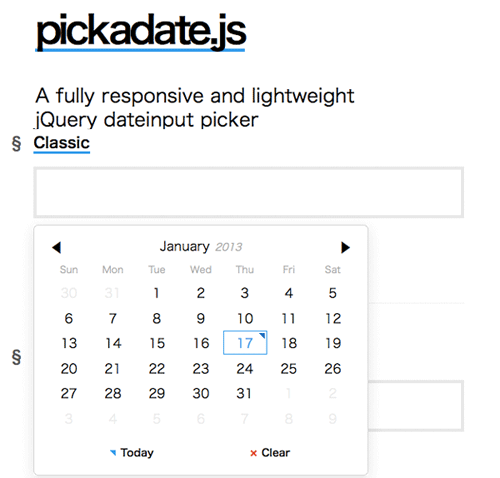
カレンダー日付入力アシスト レスポンシブ jQuery
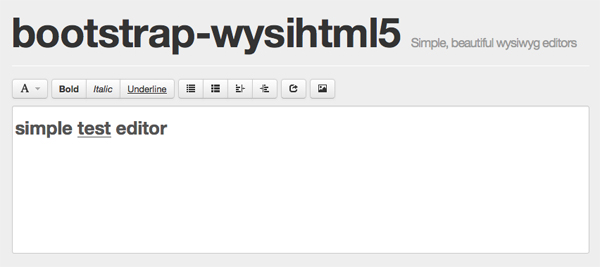
Bootstrapシンプルテキストエディター
Bootstrap用のシンプルな無料テキストエディター
bootstrap-wysihtml5
http://jhollingworth.github.com/bootstrap-wysihtml5/