自社のサイトを多言語にボタン1つで翻訳してくれる。
無料版は機械翻訳だが、簡単に導入できるので便利。
下記のサイトで使用されている
オハナホウアウトリガーカヌークラブ
パドルファクトリー
魚の旬と栄養
自社のサイトを多言語にボタン1つで翻訳してくれる。
無料版は機械翻訳だが、簡単に導入できるので便利。
下記のサイトで使用されている
オハナホウアウトリガーカヌークラブ
パドルファクトリー
魚の旬と栄養
2021.6 こちらも表示ができなくなりました。
2020年後半あたりからInstagramの一覧などを特定のホームページに表示させるにはAPI登録が必要になりました。
ただ、API取得にはFacebookとの連携だったりトークンの期限を無期限にしたりと手間がかかります。
そこで、APIなしで表示できるJavaScriptがあります。
「InstagramFeed」無料
https://www.sowecms.com/demos/InstagramFeed/
1つの画像に複数のリンクを設置したいときに便利なイメージマップですが、レスポンシブサイトだと表示サイズによって1つのリンクしか反応しなくなります。
これはイメージマップの範囲がレスポンシブのように拡大縮小しないから。
レスポンシブサイトでイメージマップを利用したいときは「jQuery RWD Image Maps」というプラグインが便利です。
これでイメージマップの範囲も画像に合わせて拡大縮小します。
https://github.com/stowball/jQuery-rwdImageMaps
プラグインの読み込みとスクリプトの記述は下記。
━━━━━━━━━━━━━━━━━━━━
<script type=”text/javascript” src=”js/jquery.rwdImageMaps.min.js”></script>
<script type=”text/javascript”>$(‘img[usemap]’).rwdImageMaps();</script>
━━━━━━━━━━━━━━━━━━━━
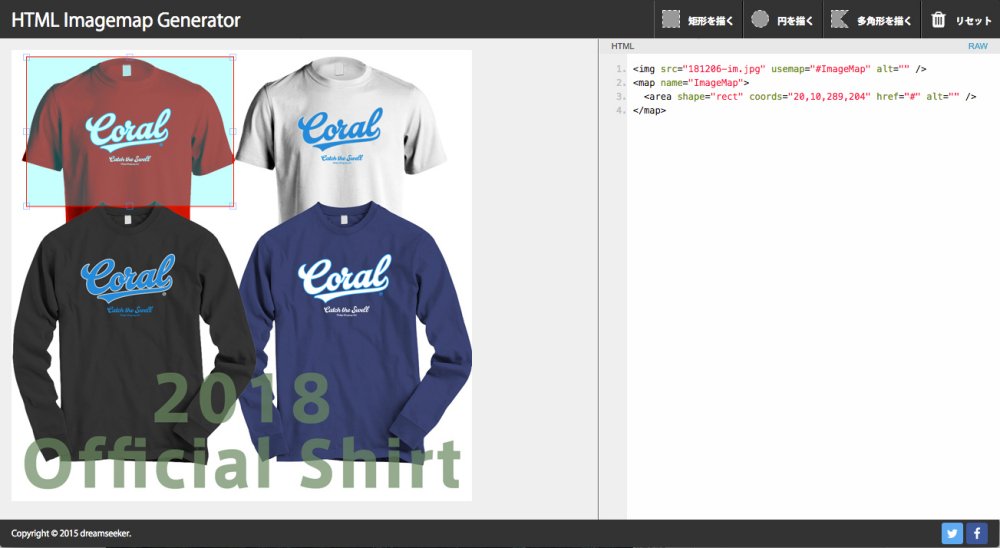
また、イメージマップのコード生成には「HTML Imagemap Generator」が便利
http://labs.d-s-b.jp/ImagemapGenerator/

まずは画像をドラッグして読み込み

四角形・円形・多角形を選択し領域を作成します
※この記事は2018年12月現在の内容です。リンク先のドメイン変更やサイト構成変更によってリンク切れになる場合もあります。ご了承ください。
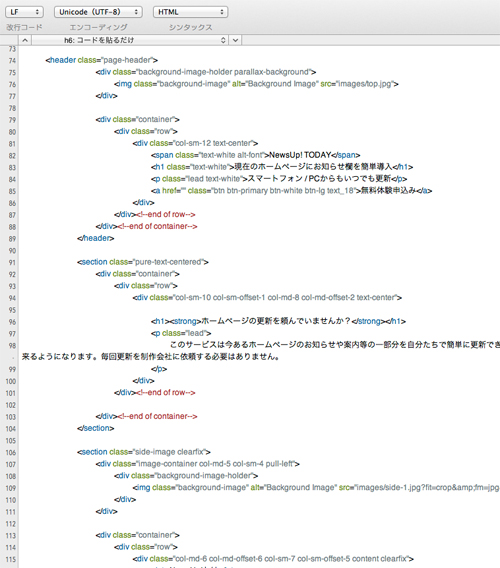
1行になっているソースコードを適切なインデントや改行を自動でいれて見やすくしてくれるサイト。
Syncer 日本のサイトです。
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
modernizr.js
閲覧者のブラウザがサポートしている機能をチェック、HTMLタグにサポート状況を判別できるクラスを付与、その結果を記録したmodernizrグローバルオブジェクトを生成する。
https://modernizr.com
rs-plugin
レスポンシブスライダープラグイン Slider Revolution
https://revolution.themepunch.com/jquery
isotope
要素のグリッドレイアウト、ソート、フィルタリング等行う多機能なプラグイン。
https://isotope.metafizzy.co
MacOS X用のテキストエディターです。これはコード(HTML、PHP、JavaScript等)を書くのにとても使いやすいエディターです。
OS-X10.3から対応されています。見た目の色合いがとてもシンプルで見やすいです。
コードを書いたり調査する場合は見やすいというポイントはとても重要です。エラー入力を無くすのに貢献してくれます。
上のメニューでアーカイブから、通常(AppStoreを使用しない)のダウンロードが可能です。


Bootstrap3の標準で用意されているマテリアル(ボタン、フォーム…パーツ)以外に増やしたい場合に便利なサイトです。
IE8、Firefox、Safari、Chromeに対応しているリッチテキストエディターSquire。
スマートフォンやタブレットにも対応のレスポンシブデザインです。
シンプルで設置も簡単なエディターです。