W3C
https://www.w3.org/Style/CSS/
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html
W3C
https://www.w3.org/Style/CSS/
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html
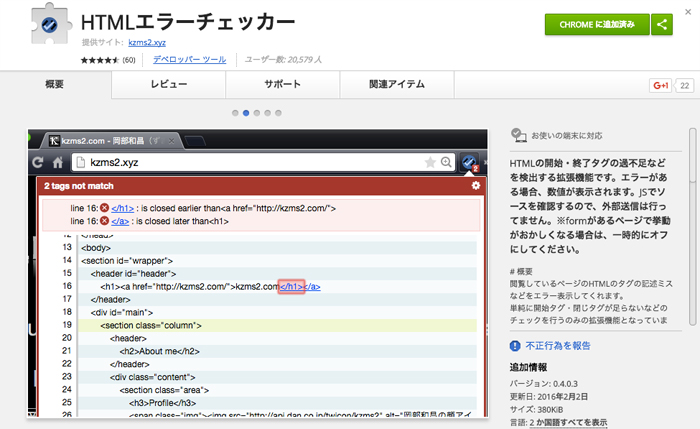
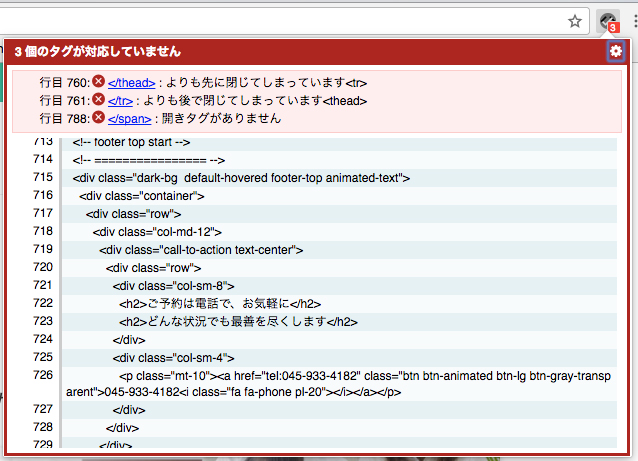
HTML記述で開始タグや終了タグを発見してくれる便利なアプリ。
Googleエラーチェッカー <– これで検索
Google Chorme専用ですがシンプルで使いやすい。

インストール後は右上アイコンをONにした後、こんな感じで教えてくれます。

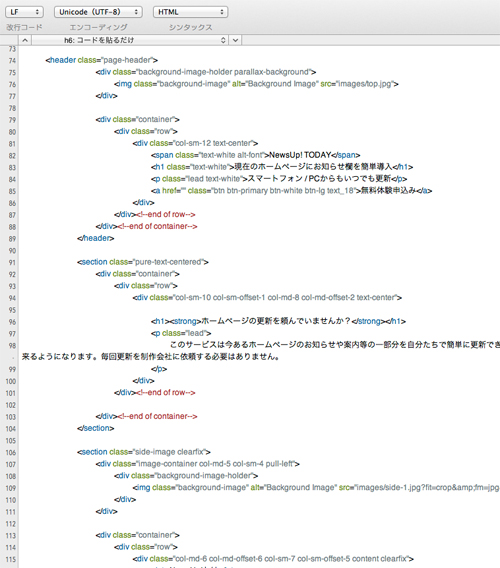
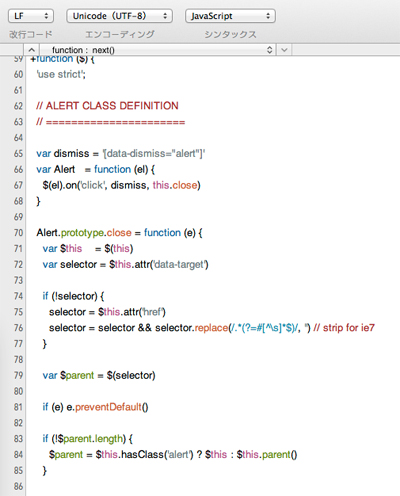
MacOS X用のテキストエディターです。これはコード(HTML、PHP、JavaScript等)を書くのにとても使いやすいエディターです。
OS-X10.3から対応されています。見た目の色合いがとてもシンプルで見やすいです。
コードを書いたり調査する場合は見やすいというポイントはとても重要です。エラー入力を無くすのに貢献してくれます。
上のメニューでアーカイブから、通常(AppStoreを使用しない)のダウンロードが可能です。


HTMLコードがすぐに分かるコードのサイト。
RGB、HSL、CMYKの数値が分かりウェブ、印刷などにも便利。
| HTMLコード | ISO 数値コード | |
| @ | @ | |
| = | = | |
| © | © | © |
| ® | ® | ® |
| ™ | ™ | ™ |
| ℃ | ℃ | |
| ℉ | ℉ | |
| 〒 | 〒 | |
| 〠 | 〠 | |
| ㎜ | ㎜ | |
| ㎝ | ㎝ | |
| ㎞ | ㎞ | |
| ㎠ | ㎠ | |
| ㎡ | ㎡ | |
| ㎢ | ㎢ | |
| ㎎ | ㎎ | |
| ㎏ | ㎏ | |
| ㏄ | ㏄ | |
| ¥ | ¥ | ¥ |
| ① | ① | |
| ② | ② | |
| ③ | ③ | |
| ④ | ④ | |
| ⑤ | ⑤ | |
| ⑥ | ⑥ | |
| ⑦ | ⑦ | |
| ⑧ | ⑧ | |
| ⑨ | ⑨ | |
| ⑩ | ⑩ | |
| ⑪ | ⑪ | |
| ⑫ | ⑫ | |
| ⑬ | ⑬ | |
| ⑭ | ⑭ | |
| ⑮ | ⑮ | |
| ⑯ | ⑯ | |
| ⑰ | ⑰ | |
| ⑱ | ⑱ | |
| ⑲ | ⑲ | |
| ⑳ | ⑳ |
Bootstrap3の標準で用意されているマテリアル(ボタン、フォーム…パーツ)以外に増やしたい場合に便利なサイトです。
IE8、Firefox、Safari、Chromeに対応しているリッチテキストエディターSquire。
スマートフォンやタブレットにも対応のレスポンシブデザインです。
シンプルで設置も簡単なエディターです。
最近多くなってきているフラットデザインで、ちょうどいい雰囲気のカラーを見つけるのに苦労していました。
普段は沢山の参考サイトをみて、気になった色をスポットカラーのようなもので色情報を調べ、制作しているサイトに入れてみて….と時間を掛けて調整しています。
今回紹介するのは、サクッとフラットデザインに最適なカラーをアドバイスしてくれるサイトです。あと、このサイトのファビコンがgifアニメーションになっていて「おぉ!色がランダムに動いている」こんなところにデザイナーの心意気を感じます。
使い方は簡単で気になった色を1クリックすると色情報をコピーしています。
それをHTML/CSSの色指定部分にペーストするだけです。