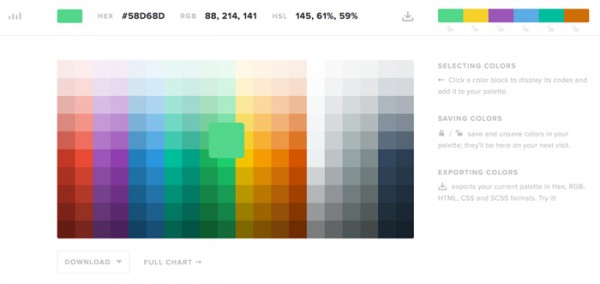
HTMLコードがすぐに分かるコードのサイト。
RGB、HSL、CMYKの数値が分かりウェブ、印刷などにも便利。
カテゴリー別アーカイブ: Background
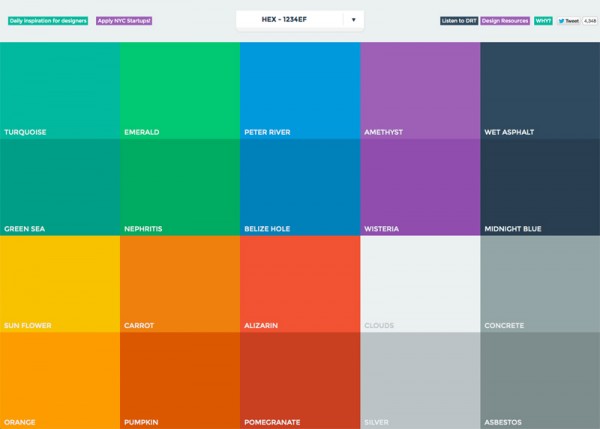
フラットデザインに最適なカラーをアドバイス
最近多くなってきているフラットデザインで、ちょうどいい雰囲気のカラーを見つけるのに苦労していました。
普段は沢山の参考サイトをみて、気になった色をスポットカラーのようなもので色情報を調べ、制作しているサイトに入れてみて….と時間を掛けて調整しています。
今回紹介するのは、サクッとフラットデザインに最適なカラーをアドバイスしてくれるサイトです。あと、このサイトのファビコンがgifアニメーションになっていて「おぉ!色がランダムに動いている」こんなところにデザイナーの心意気を感じます。
使い方は簡単で気になった色を1クリックすると色情報をコピーしています。
それをHTML/CSSの色指定部分にペーストするだけです。
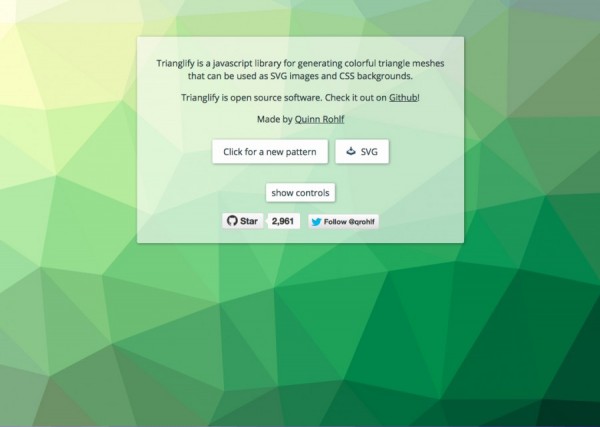
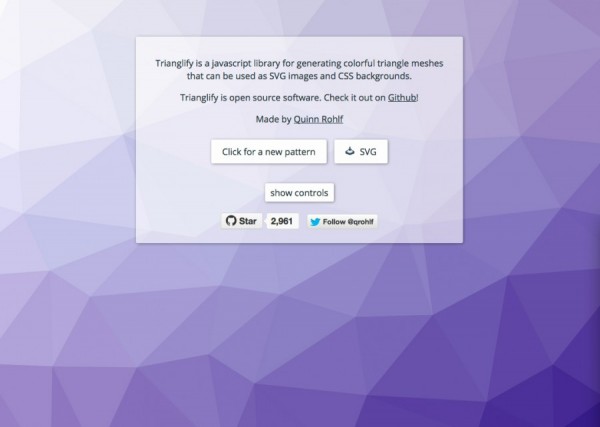
サイトの背景(バックグラインド)Trianglify JS
背景を少しおしゃれ(今っぽく)にしたい時に便利なサイト。設定でいろいろな色やパターンを調整しSVGでダウンロードしてくれる。
SVG形式なのでイラストレータで開くことができるのでちょっとした修正も可能。