Bootstrapは標準で140のアイコンが簡単な指定で表示できます。
黒のアイコンなら <i class=”icon-arrow-up“></i>
白のアイコンなら <i class=”icon-arrow-up icon-white“></i>
の赤字のそれぞれ入れればOKで簡単です。
さらに多くのアイコンを使用したい場合に2つのサイトを紹介します。
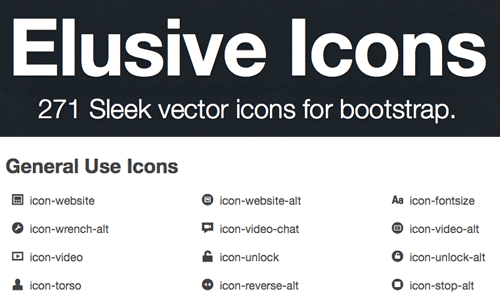
■Elusive Icons
271のアイコンがあります。

http://aristath.github.com/elusive-iconfont/
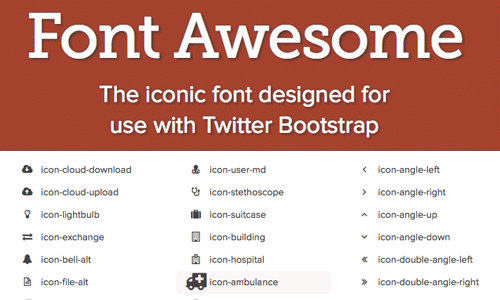
■Font Awesome
249のアイコンがあります。

設置方法:ダウンロードした中のCSS「font-awesome.min.css」と「font-awesome-ie7.min.css」をCSSフォルダーに入れる。
「font」フォルダーをそのまま、index.htmlと同じ階層にそのまま入れる。
index.htmlに下記の記述を追加する。
<link href=”css/font-awesome.min.css” rel=”stylesheet”>
<!–[if IE 7]>
<link rel=”stylesheet” href=”css/font-awesome-ie7.min.css“>
<![endif]–>
赤字は置いてある場所を確認して変更する。
後は使用したいアイコンをそれぞれ指定をする。
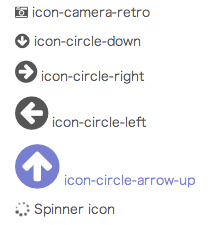
<p><i class=”icon-camera-retro“></i> icon-camera-retro</p>
<p><i class=”icon-circle-arrow-down icon-large“></i> icon-circle-down</p>
<p><i class=”icon-circle-arrow-right icon-2x“></i> icon-circle-right</p>
<p><i class=”icon-circle-arrow-left icon-3x“></i> icon-circle-left</p>
<p><a href=”#t”><i class=”icon-circle-arrow-up icon-4x“></i> icon-circle-arrow-up</a></p>
<p><i class=”icon-spinner icon-large icon-spin“></i> Spinner icon</p>

サイズを変更なら「icon-large、icon-2x、icon-3x、icon-4x」
回転させるなら「icon-spin」
をスペースの後に追加する。
http://fortawesome.github.com/Font-Awesome/