Googleから無料で提供されている翻訳機能をホームページに追加する。
Googleへアクセス
http://translate.google.com/manager/website/
右の青いボタン「今すぐウェブサイトに追加」を選択。
ログイン画面に移動するので、Googleアカウントでログインする。
アナリティクスを使用している人はそのIDでログイン、ない人は新規でアカウントを作成。
ログインしたら早速設定開始
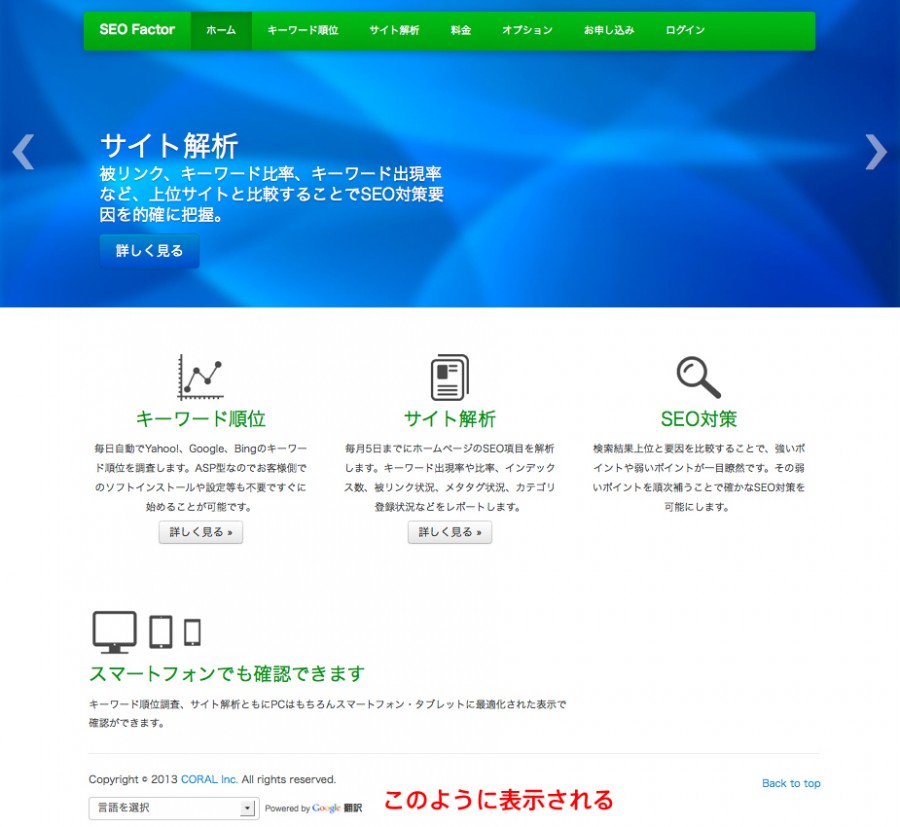
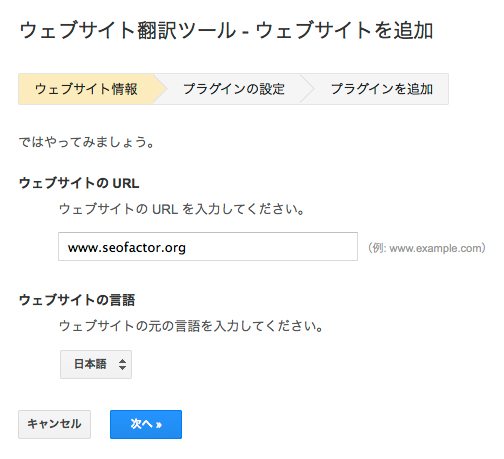
今回は当社運営のSEOファクターに設置する「www.seofactor.org」
ウェブサイトの言語は「日本語」を設定(セレクトの一番下にありました)したら「次へ」。

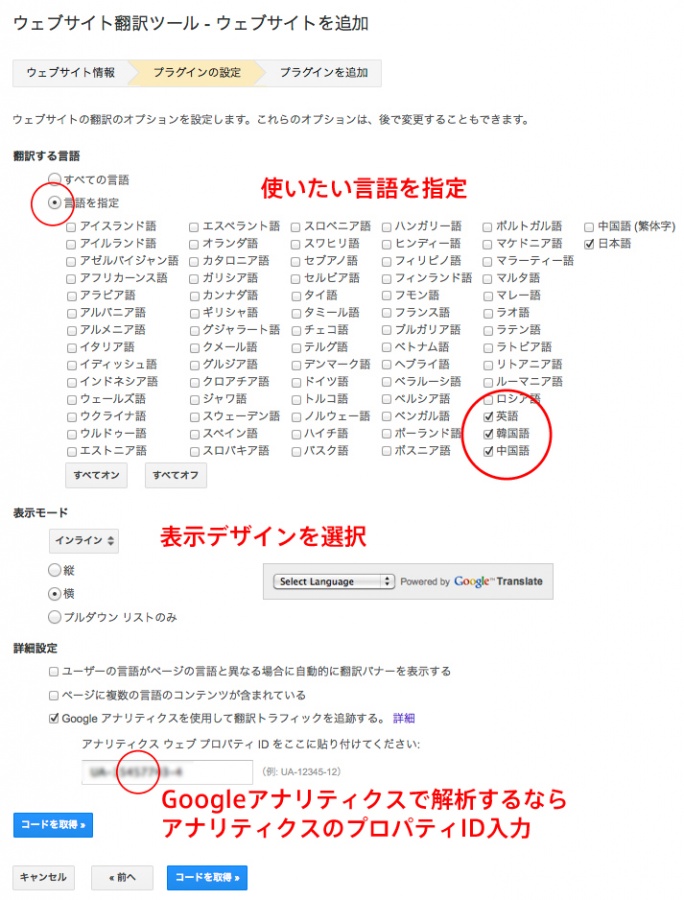
今回は「英語」「韓国語」「中国語」そして「日本語」を選択。
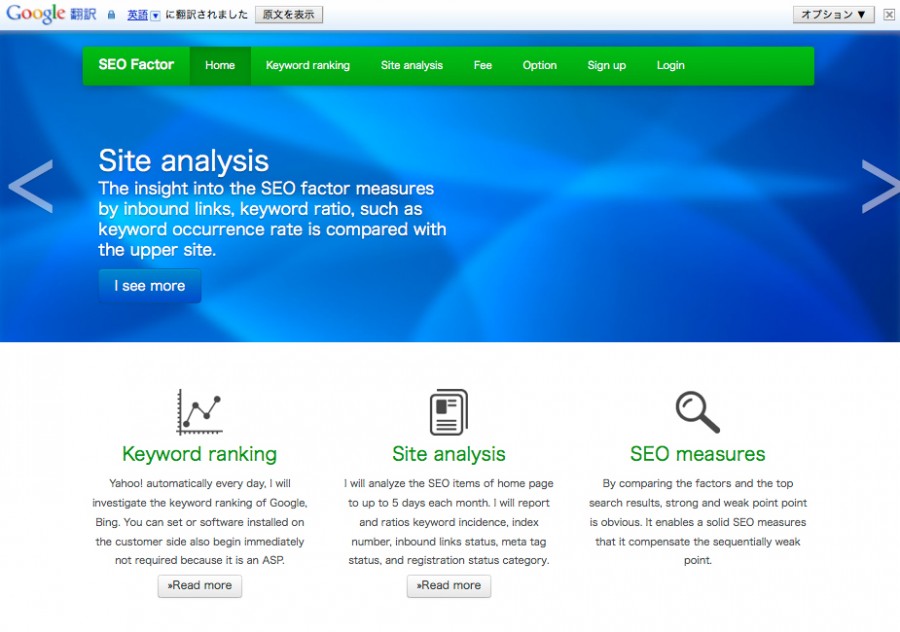
「日本語」はなくてもいいのですが、最終使用画面で上にGoogle翻訳バーが表示されますが、もしそれを見れないようにバー右の「×」をしても「日本語」に戻れるようにしたかったので今回は選択。
アナリティクスを使用している人はアナリティクスのプロパティIDを入れる。
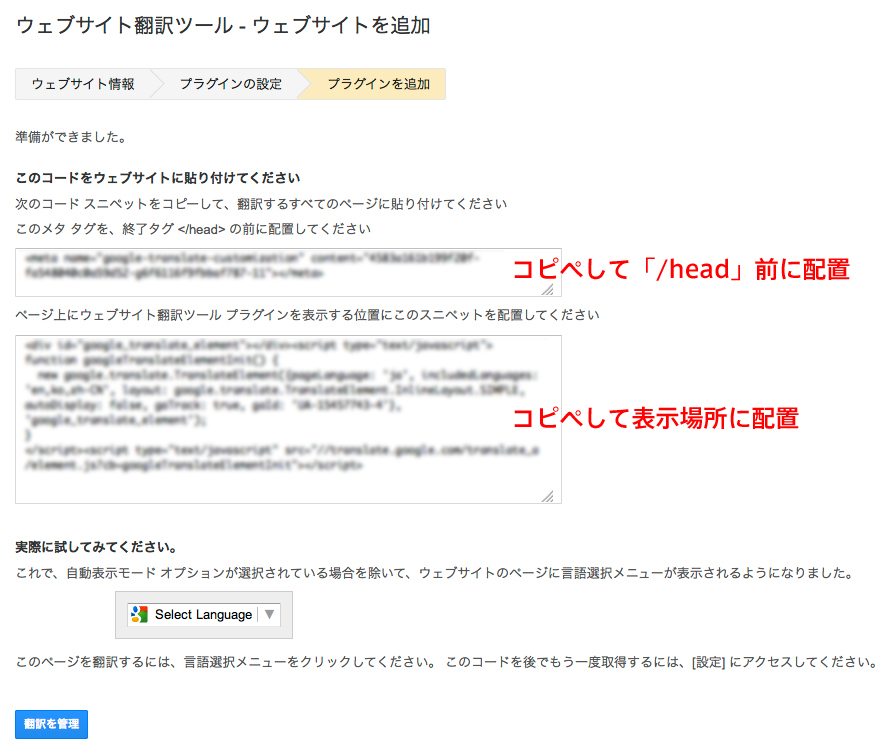
最後に2つのコードが出来上がりので、1つは「/head」の前と、1つは表示させたい場所のHTML内にコピーペーストする。
以上が終了。
実際には
翻訳されるとGoogle翻訳のバーが上部に表示される。