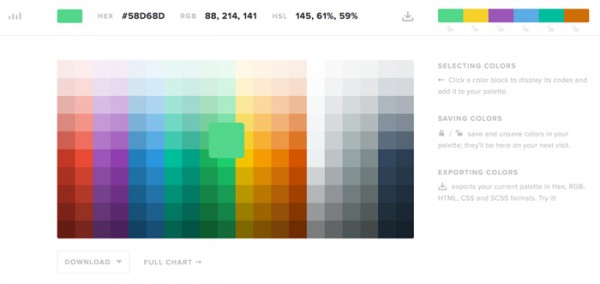
HTMLコードがすぐに分かるコードのサイト。
RGB、HSL、CMYKの数値が分かりウェブ、印刷などにも便利。
作成者別アーカイブ: miyakawa
HTMLコード、ISO数値コードで表示する特殊文字
| HTMLコード | ISO 数値コード | |
| @ | @ | |
| = | = | |
| © | © | © |
| ® | ® | ® |
| ™ | ™ | ™ |
| ℃ | ℃ | |
| ℉ | ℉ | |
| 〒 | 〒 | |
| 〠 | 〠 | |
| ㎜ | ㎜ | |
| ㎝ | ㎝ | |
| ㎞ | ㎞ | |
| ㎠ | ㎠ | |
| ㎡ | ㎡ | |
| ㎢ | ㎢ | |
| ㎎ | ㎎ | |
| ㎏ | ㎏ | |
| ㏄ | ㏄ | |
| ¥ | ¥ | ¥ |
| ① | ① | |
| ② | ② | |
| ③ | ③ | |
| ④ | ④ | |
| ⑤ | ⑤ | |
| ⑥ | ⑥ | |
| ⑦ | ⑦ | |
| ⑧ | ⑧ | |
| ⑨ | ⑨ | |
| ⑩ | ⑩ | |
| ⑪ | ⑪ | |
| ⑫ | ⑫ | |
| ⑬ | ⑬ | |
| ⑭ | ⑭ | |
| ⑮ | ⑮ | |
| ⑯ | ⑯ | |
| ⑰ | ⑰ | |
| ⑱ | ⑱ | |
| ⑲ | ⑲ | |
| ⑳ | ⑳ |
SSL中間証明書のチェック方法
通常のSSL(Secure Socket Layer)は、認証局/CA(Certification Authority)によってSSLの仕組みを発行してもらいます。ただ、その発行されたSSLが本当に正当性があるものかを上位の認証局に確認をします。それが中間証明書になります。
ただ、たまに中間証明書がうまく設定されていない為にブラウザでSSLエラーがおこる場合はあります。
その為、SSLを設定したら中間証明書がきちんと設定設置されているかチェックをします。
チェックサイト
1、GeoTrust、Symantec、thewteが公開しているサイト(同じ仕組み)
GeoTrust
Symantec
thewte
2、comodo
comodo
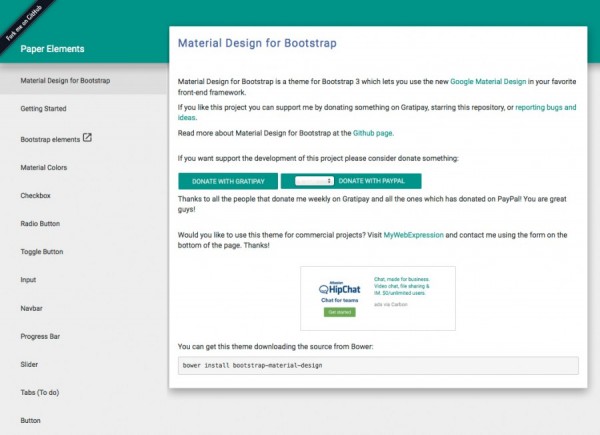
Bootstrap3 マテリアル
Bootstrap3の標準で用意されているマテリアル(ボタン、フォーム…パーツ)以外に増やしたい場合に便利なサイトです。
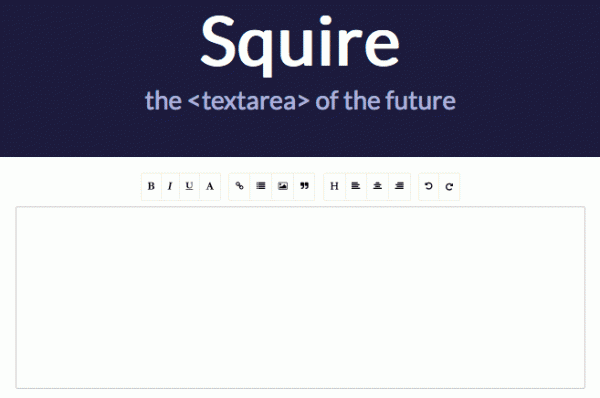
リッチテキストエディター Squire レスポンシブ
IE8、Firefox、Safari、Chromeに対応しているリッチテキストエディターSquire。
スマートフォンやタブレットにも対応のレスポンシブデザインです。
シンプルで設置も簡単なエディターです。
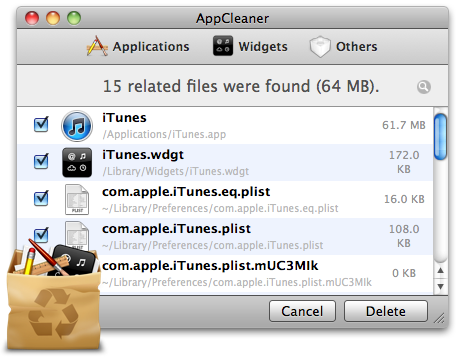
マックのアプリケーションを一括削除(アンインストール)
マックのアプリケーションの削除方法は手動でも可能だが、アプリケーションフォルダーからアプリケーションをゴミ箱に入れて削除しただけでは下記の場所にも関連ファイルが残る。
「ライブラリ」フォルダの中の「Application Support」「Caches」「Preferences」のアプリケーション名で入っている。
これを一括削除してくるソフトがある。
AppCleaner

対応OS
Mac OS X 10.6〜10.10
Mac OS X 10.4〜10.5
http://www.freemacsoft.net/appcleaner/
ドメインやサイトがペナルティ、マルウェア感染しているかチェック
ドメインがペナルティを受けていると、危険なドメインということで、危険ドメインデータベースに登録されてしまいます。
こうなるとそのドメインのメールがデータベースにかかり受け取れなかったり、検索順位にも影響します。
また、サイトにマルウェアが仕込まれていたりしても同様に危険サイトデータベースというものがあり登録されます。
どちらのデータベースも世界中にいろいろな団体があり運営されています。
一度登録されると外してもらうには、サイトの内容やドメイン、サーバのセキュリティ調査と改善をしてから申請をします。かなり時間がかかります。
簡単に調べるサイト
http://www.aguse.jp/
日本のアグスネット株式会社が運営
http://www.urlvoid.com/
イタリアのNoVirusThanks Company Srlが運営
当社でもマルウェアスキャンを自動で毎日行う有料サービス
http://www.securemark.jp/
セキュアマークを運営
php.ini 日本語文字化け対策
大元のphp.iniをダウンロードするhttp://php.net/downloads.php
各バージョンに合わせて最新のものをダウンロードして使う。
その中の「php.ini-development」を編集後「php.ini」とファイル名にしてアップロード
変更した部分
default_charset = “UTF-8”
先頭に 「;」があった場合は削除する。
mbstring.internal_encoding = UTF-8
先頭に 「;」があるの削除する。
mbstring.http_output = UTF-8
先頭に 「;」があるの削除する。