セキュリティ企業Sucuriが運営している無料マルウェアチェックサイト
URLを入力すると
・マルウェアが潜んでないか
・使用しているアプリーションのバージョンチェック
・ブラックリストに載っていなか
などが簡易的にチェックできる。
セキュリティ企業Sucuriが運営している無料マルウェアチェックサイト
URLを入力すると
・マルウェアが潜んでないか
・使用しているアプリーションのバージョンチェック
・ブラックリストに載っていなか
などが簡易的にチェックできる。
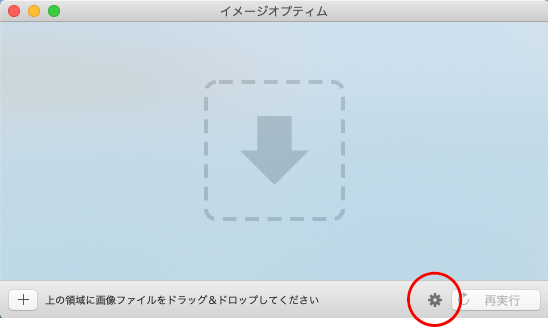
マック用の画像イメージのサイズダウンを行うソフト
ImageOptim(イメージオプティム)
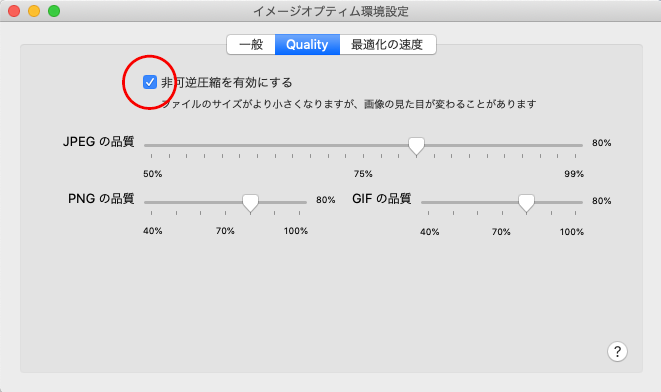
圧縮設定は最初の画面下のアイコンで

非可逆圧縮を有効にするにチェック。
圧縮率を設定する(初期状態は80%)

サンプル jpeg 画像
人とバスを注意して見て
943KB 元

177KB 80%品質(問題なく使用可能)

93KB 40%品質(荒さが判断でき全体的に暗くなる)
実際の容量より1/10になったことを考えると素晴らしい。

サンプル png 画像
右の白いっぽい葉を注意して見て
1500KB 元

266KB 80%品質(問題なく使用可能)

180KB 40%(荒さが判断できる)
同じ系統の色なので比較的使える

マックバージョン:MacOS10.14.3
1ページ単位でチェックしたい場合
http://link-check.jp
サイト全体(URLを辿っていく)をチェックしたい場合
http://www.dead-link-checker.com/ja/
SSL設定などプラグインで直接htaccessを記入したりして元に戻したくなった。
そうしたらログイン画面が真っ白になったり、404 Not Foundページになった場合。
まず、htaccessを元に戻す。
多分これだけ
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
次にwp-config.phpに
define(‘WP_HOME’,’abcdeee.co.jp’);
define(‘WP_SITEURL’,’abcdeee.co.jp’);
を追記して再度、ログイン画面へアクセス。
この時、CSSは効かないのでテキストベースの画面。
ただ動作はできるの、直前に作業したプラグインなどを無効化する。
wp-config.phpを元に戻し、再度ログイン画面へ。
これで通常に戻る場合があります。
1行になっているソースコードを適切なインデントや改行を自動でいれて見やすくしてくれるサイト。
Syncer 日本のサイトです。
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
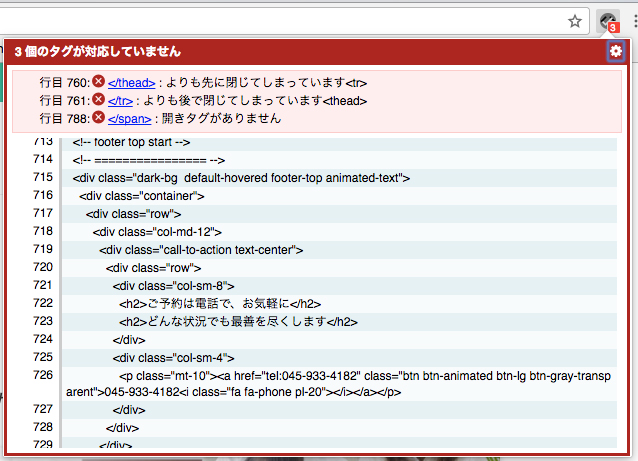
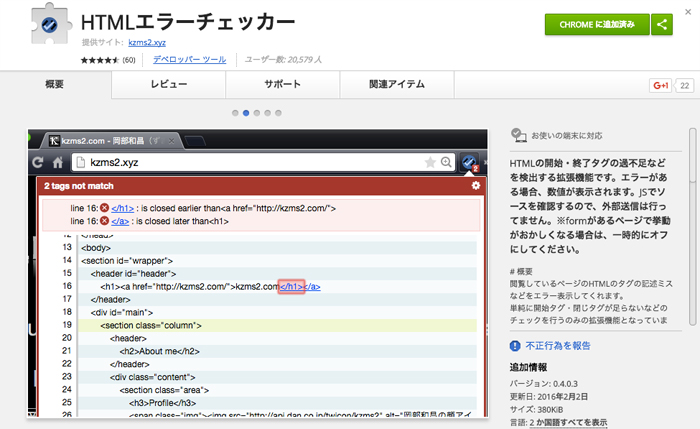
HTML記述で開始タグや終了タグを発見してくれる便利なアプリ。
Googleエラーチェッカー <– これで検索
Google Chorme専用ですがシンプルで使いやすい。

インストール後は右上アイコンをONにした後、こんな感じで教えてくれます。